 Rhein-Neckar-Verkehr (RNV) Widget für Panic Status Board
Rhein-Neckar-Verkehr (RNV) Widget für Panic Status Board

TL;DR Download: rnv.php
Vielleicht haben ein paar von euch mitbekommen, dass Panic vor einigen Tagen ihre neue iPad-App Status Board veröffentlicht haben. Natürlich ist die Web-Community verständlicherweise begeistert. Für alle, die sich darunter nichts vorstellen können: Status Board ist ein einfaches Tool zur Datenvisualisierung, das auch eine Ausgabe auf externen Bildschirmen, zB. TV-Geräten ermöglicht.
Jetzt spriessen überall neue Widgets für die App aus dem Boden, die bei der Datenvisualisierung helfen. Natürlich habe auch ich mich damit beschäftigt, auf die schnelle meinen ersten Screen zusammengestellt, und so weiter. Leider sind viele der Widgets auf den US-Markt ausgerichtet, und nachdem ich nicht wusste, wie lange man jetzt auf deutsche Anbindung warten wird müssen, habe ich meine eigenen Coding-Skills mal aus der Schublade geholt.
Für Evas Café NORD probiere ich im Moment viele verschiedene Tech-Gadgets aus, um welche zu finden, die im Laden sinn machen und es irgendwie cool machen für Technikbegeisterte. Die App kam mir gerade recht. Mal sehen, ob ich sie überreden kann, das ganze irgendwo aufzustellen. Ich fänds ja praktisch. Es gibt ja ein paar Stats im Café, die schön wären, auch zu zeigen.
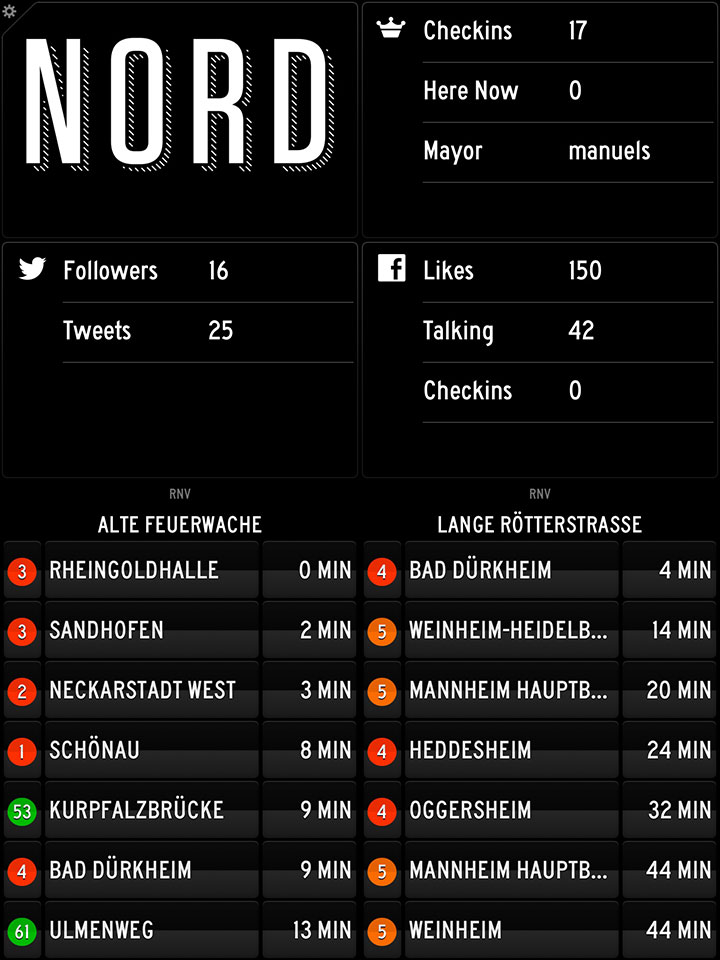
Was schnell gemacht war, war eine Abfrage von Foursquare-, Twitter- und Facebook-Stats. Aber die sind ja auch keine richtige Herausforderung. Was echt spannend und nützlich wäre, wär ja ein Fahrplan nahegelegener Haltestellen (in meinem Fall für Mannheim, Ludwigshafen und Heidelberg), wie ihn Panic selbst auch auf ihrem Board verwenden.
Natürlich stellt der Rhein-Neckar-Verkehrsverbund eine hervorragende API zur Abfrage ihrer Abfahrtszeiten zur Verfügung. NOT!
Ich schaue mich also auf deren Seite ein wenig um, ob irgendwo die Daten in brauchbarer Form vorliegen, so dass ich was damit machen könnte. Fehlanzeige. Ich stosse allerdings auf ein kleines Windows-Widget, das aktuelle Abfahrtszeigen für die gewählte Haltestelle anzeigen kann. GENAU WAS ICH BRAUCHE! Leider ist es in ein unschönes Java-Archiv verpackt. Reverse Engineering to the rescue! Ich wurstle mich also durch den Code, um rauszufinden, wo das Ding die Daten herbekommt, und siehe da, es *gibt* eine API. Und die ist nichtmal schlecht. Nach ein wenig WiFi Scooping habe ich dann alle Aufrufe zusammen, die ich brauche. Und dann ist es gar nicht mehr weit, zu einem fertigen Statusboard-Widget.

Und jetzt kommt der gute Teil: ihr könnt das Status Board Widget haben! Ich fänds super, wenn die App, und damit eine gutaussehende Fahrplanauskunft, auch in Mannheim und Umgebung Verbreitung findet. Ich bin zwar nicht sicher, ob der RNV das gut findet, aber letztlich macht das Tool ja echt das gleiche, wie ihre App und es steht sogar RNV drauf. Ich hoffe, das ist ok.
Ich muss dazu sagen, dass das HTML größtenteils von Panics Space-Template stammt, also nicht von mir aufgeräumt wurde. Daher sieht es ein bisschen wüst aus, aber ich denke, man kommt zurecht, wenn man auch nur einen ungefähren Plan von Webdesign hat. Der andere Haken ist, man muss die HafasID der Haltestelle wissen, die man anzeigen will, aber für die gibts eine XML-Liste. Hat man die ID gefunden, kann man das Widget auf seinen Server hochladen und mit dem Parameter ID aufrufen, zB. so:
rnv.php?id=2432
Jetzt bleibt noch zu hoffen, dass der RNV es genauso cool findet, wie ich. Ihr könnt die Datei jedenfalls mal runterladen und reinschauen. Spektakulär ist eigentlich nichts daran, aber man kann es ja nach Belieben anpassen und weiterverwenden. Vielleicht komme ich in den nächsten Tagen dazu, noch ein wenig weiter dran zu feilen. Ein gescheiter AJAX-Refresh wär zB. ganz gut. Eventuell kann man das ganze Ding auch komplett mit Javascript nachbauen, statt mit PHP.
Download: rnv.php
PS: Wenn ihr was spannendes damit macht, fänd ich cool, wenn ihr mir ein Bild oder so davon zukommen lassen könntet. Da würd ich mich drüber freuen. Auf twitter bin ich @oelna